htmlタグとcss−すぐに使えるサンプルと小技集 |
|
|
htmlタグとcss 目次 TOP htmlタグとcss−すぐに使えるサンプルと小技集 htmlタグで文字装飾。 htmlテンプレート(配布+) html関連リファレンス辞典。 テーブルや表の作成法。 フレームページの作成法。 1日で楽々習得html言語。 1日で習得スタイルシート。 htmlタグ−小技集。
html関連の雑学。 |
■Site_TOP
htmlタグとcss
■Link_Page
相互リンクサイトさま
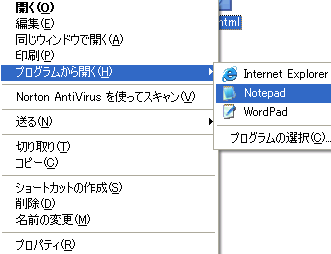
スポンサード リンク HTML & CSS Technique 基本のタグ 2、基本タグ。図解説明版 html言語には一応文法があります。文法の注意点 <html> <head> <title>◆タイトル名を入力</title> </head> <body> ◆ホームページの内容 </body> </html> はじめの内は上記の部分だけで十分です。 タイトル名とホームページの内容を書けば一番楽に作れるウェブページが出来ます。 先程作ったtest.htmlを右クリック→プログラムから開く→Notepadを選んでください。  メモ帳が出現します。メモ帳に上記のソースコードをコピー、ペーストして上書き保存。 これで一番簡単なウェブページが出来ました。 今回はリンク方法や画像の呼び出しなども説明するため  1、public_htmlのフォルダ内にelseというフォルダを作成。 2、test.htmlを右クリック→コピー→貼り付けでtest2.htmlを作成。 3、else内のフォルダに移動しelseフォルダ内に貼り付けtest3.htmlを作成。 4、  をコピーし
public_htmlフォルダ内にgazou.jpgと言う名前で保存。 をコピーし
public_htmlフォルダ内にgazou.jpgと言う名前で保存。補足ですが、htmlは多少というよりかなり間違った文法でも正常に動作します。 この汎用性は便利な反面、間違っていても気が付かないというデメリットもあります。 要するに汎用性が物凄く高い言語です。 基本のタグは覚える必要はありません。 書かなくてもhtmlはちゃんと動作します。 ただ、やはりちゃんと書くのが望ましいです。 ある程度慣れてくると head内にmetaやrorなどが加わったりbody内にdivを使うようになります。 記述方法の例 1日で楽々習得html言語。 スポンサード リンク |
|
|
|