htmlタグとcss−すぐに使えるサンプルと小技集 |
|
|
htmlタグとcss 目次 TOP htmlタグとcss−すぐに使えるサンプルと小技集 htmlタグで文字装飾。 htmlテンプレート(配布+) html関連リファレンス辞典。 テーブルや表の作成法。 フレームページの作成法。 1日で楽々習得html言語。 1日で習得スタイルシート。 htmlタグ−小技集。
html関連の雑学。 |
■Site_TOP
htmlタグとcss
■Link_Page
相互リンクサイトさま
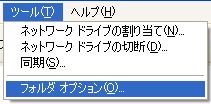
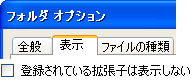
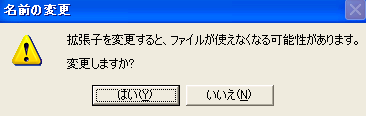
スポンサード リンク HTML & CSS Technique htmlファイルの作り方 1、htmlファイルを作る。図解説明版 htmlファイルを作成するには、 まずホームページ作成用のpublic_htmlというフォルダを作成して下さい。 フォルダ名は別にお好きな名称でも構いません。 次にフォルダを開きます。フォルダ内にあるツール→フォルダオプション→表示から 登録されている拡張子は表示しないという項目のチェックを外します。   これで後はフォルダ内にhtmlファイルを作るだけになりました。 右クリック→新規作成から フォルダ内にテキストドキュメント(.txtファイル)を作成します。 ここで名前を変更。 新規テキスト ドキュメント.txtからtest.htmlのように名前を変えます。 (注意:htmlファイル名に平仮名やカタカナ、漢字はダメです。)  拡張子を変更するとファイルが使えなくなる可能性があるという表記がでますが無視してYES。  ここまで完了すれば、txtファイルがhtmlファイルになります。 1日で楽々習得html言語。 スポンサード リンク |
|
|
|