| htmlタグとcssのリファレンス一覧と小技集のサンプルに加え、自作テンプレートで効率的にseo対策済みホームページを楽々作成まで♪ | |
htmlタグとcss(スタイルシート)http://www.faruru.info/ htmlタグとcss(スタイルシート) 無断リンク歓迎♪ |
私のネット関連管理サイト一覧
レンタルサーバー
HP作成
フリー素材
マナー 副業収入 SEO対策 ドメイン 麻雀の役とルール |
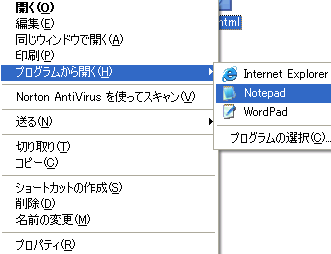
html&css 手軽に使えるhtmlタグ♪コピー&ペーストですぐに使えるhtmlタグやソースのサンプル集。 htmlテンプレート、文字装飾、tableの型、電子メールの型など200種類以上のサンプルを完備。 他にもhtmlタグ、スタイルシート(css)、色見本、特殊文字のリファレンスに加え、1日で習得html言語など初めての人のためのページもあります。 スポンサード リンク html&css 基本のタグ2、基本タグ。図解説明版 html言語には一応文法があります。文法の注意点 <html> <head> <title>◆タイトル名を入力</title> </head> <body> ◆ホームページの内容 </body> </html> はじめの内は上記の部分だけで十分です。 タイトル名とホームページの内容を書けば一番楽に作れるウェブページが出来ます。 先程作ったtest.htmlを右クリック→プログラムから開く→Notepadを選んでください。  メモ帳が出現します。メモ帳に上記のソースコードをコピー、ペーストして上書き保存。 これで一番簡単なウェブページが出来ました。 今回はリンク方法や画像の呼び出しなども説明するため  1、public_htmlのフォルダ内にelseというフォルダを作成。 2、test.htmlを右クリック→コピー→貼り付けでtest2.htmlを作成。 3、else内のフォルダに移動しelseフォルダ内に貼り付けtest3.htmlを作成。 4、  をコピーし
public_htmlフォルダ内にgazou.jpgと言う名前で保存。 をコピーし
public_htmlフォルダ内にgazou.jpgと言う名前で保存。補足ですが、htmlは多少というよりかなり間違った文法でも正常に動作します。 この汎用性は便利な反面、間違っていても気が付かないというデメリットもあります。 要するに汎用性が物凄く高い言語です。 基本のタグは覚える必要はありません。 書かなくてもhtmlはちゃんと動作します。 ただ、やはりちゃんと書くのが望ましいです。 ある程度慣れてくると head内にmetaやrorなどが加わったりbody内にdivを使うようになります。 オススメの記述方法 html help、html option、html filter、html index。
戻る: htmlタグとcss(スタイルシート)のトップへ |
現在地
|
||||||
|---|---|---|---|---|---|---|---|






