| htmlタグとcssのリファレンス一覧と小技集のサンプルに加え、自作テンプレートで効率的にseo対策済みホームページを楽々作成まで♪ | |
htmlタグとcss(スタイルシート)http://www.faruru.info/ htmlタグとcss(スタイルシート) 無断リンク歓迎♪ |
私のネット関連管理サイト一覧
レンタルサーバー
HP作成
フリー素材
マナー 副業収入 SEO対策 ドメイン 麻雀の役とルール |
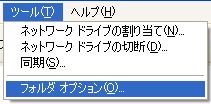
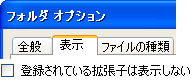
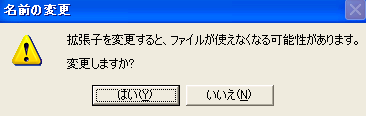
html&css 手軽に使えるhtmlタグ♪コピー&ペーストですぐに使えるhtmlタグやソースのサンプル集。 htmlテンプレート、文字装飾、tableの型、電子メールの型など200種類以上のサンプルを完備。 他にもhtmlタグ、スタイルシート(css)、色見本、特殊文字のリファレンスに加え、1日で習得html言語など初めての人のためのページもあります。 スポンサード リンク html&css htmlファイルを作る1、htmlファイルを作る。図解説明版 htmlファイルを作成するには、 まずホームページ作成用のpublic_htmlというフォルダを作成して下さい。 フォルダ名は別にお好きな名称でも構いません。 次にフォルダを開きます。フォルダ内にあるツール→フォルダオプション→表示から 登録されている拡張子は表示しないという項目のチェックを外します。   これで後はフォルダ内にhtmlファイルを作るだけになりました。 右クリック→新規作成から フォルダ内にテキストドキュメント(.txtファイル)を作成します。 ここで名前を変更。 新規テキスト ドキュメント.txtからtest.htmlのように名前を変えます。 (注意:htmlファイル名に平仮名やカタカナ、漢字はダメです。)  拡張子を変更するとファイルが使えなくなる可能性があるという表記がでますが無視してYES。  ここまで完了すれば、txtファイルがhtmlファイルになります。 html help、html option、html filter、html index。
戻る: htmlタグとcss(スタイルシート)のトップへ |
現在地
|
||||||
|---|---|---|---|---|---|---|---|




